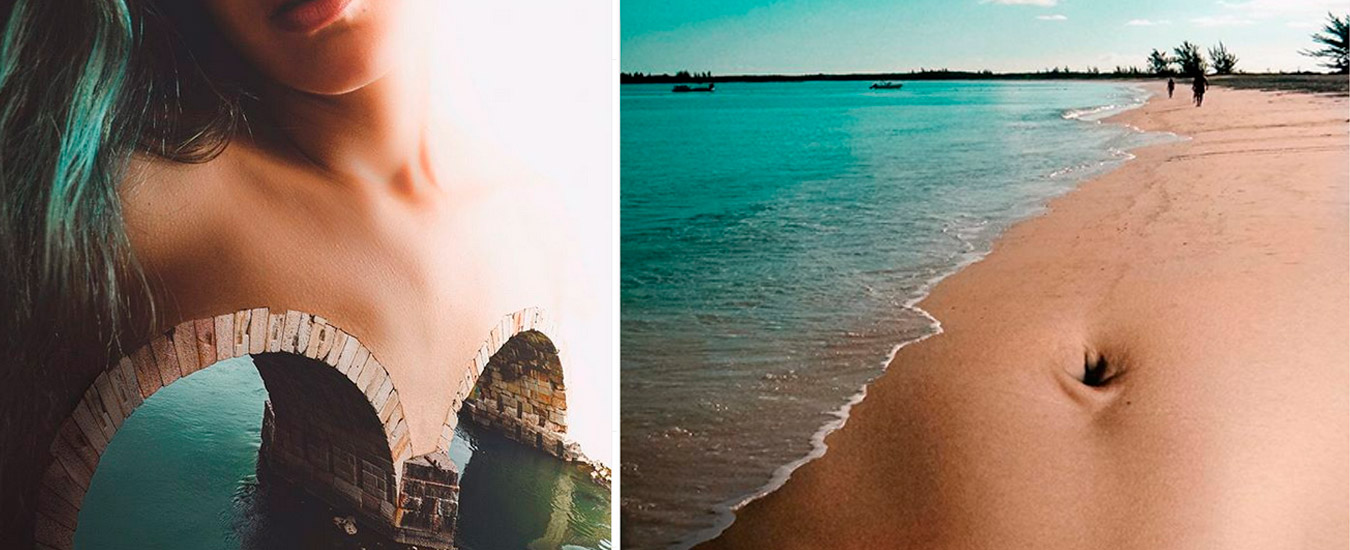
A engenheira de UI Diana Smith usa sua experiência como desenvolvedora web para criar quadros impressionantes usando códigos HTML e CSS.
Os retratos foram criados para visualização no navegador Chrome do Google. Anteriormente, ela havia criado o quadro Francine, feito no estilo renascentista. O mais recente tem inspiração flamenga.
As imagens são preenchidas com milhares de linhas de código, e Diana não usa nenhum tipo de editor visual: todos os elementos são digitados manualmente, passo a passo até darem formas perfeitas às pinturas. Ou seja, cada elemento tem sua própria seção do layout do código. Imagine a quantidade de tentativa e erro para criar as expressões faciais, por exemplo.

Isso significa que o estado original dos quadros não são um arquivo de imagem, que você salva com o botão direito como de costume. Em vez disso, o que você está olhando está codificado manualmente, criado com as ferramentas do desenvolvedor do navegador Chrome – no próprio navegador é possível visualizar o código usado para criar os efeitos.
Olha só que loucura:




This stunning illustration by @cyanharlow is pure HTML/CSS. Every element was typed by hand, drawing with only a text editor and Chrome dev tools. https://t.co/kzf7BhkLA5 pic.twitter.com/CmYG6LcnRh
— Andy Baio (@waxpancake) May 1, 2018
Leia também: A obra de arte de Inteligência Artificial leiloada por 400 mil dólares











Interessante esse assunto, geralmente acesso esse site e sempre acho conteúdo interessante como esse. stories stalker instagram